Product Promotion
0x5a.live
for different kinds of informations and explorations.
GitHub - nikosanif/angular-authentication: An Angular application that demonstrates best practices for user authentication & authorization flows.
An Angular application that demonstrates best practices for user authentication & authorization flows. - nikosanif/angular-authentication
Visit SiteGitHub - nikosanif/angular-authentication: An Angular application that demonstrates best practices for user authentication & authorization flows.
An Angular application that demonstrates best practices for user authentication & authorization flows. - nikosanif/angular-authentication
Powered by 0x5a.live 💗
Angular Authentication
An Angular application that demonstrates best practices for user authentication & authorization flows.
By @nikosanif
Table of Contents
Live Demo
Live application: angular-authentication.netlify.app

Getting Started
Prerequisites
Setup & Usage
- Clone this repository:
git clone [email protected]:nikosanif/angular-authentication.git cd angular-authentication- Install dependencies:
npm install - Serve the Angular app:
npm start - Open your browser at:
http://localhost:4200
Useful Commands
npm start- starts a dev server of Angular appnpm run build:prod- builds full prod buildnpm run lint- linting source code of this projectnpm run format:check- runs prettier to check for formatting errorsnpm run format:write- runs prettier to format whole code basenpm run release- runsrelease-itto create new release
Features
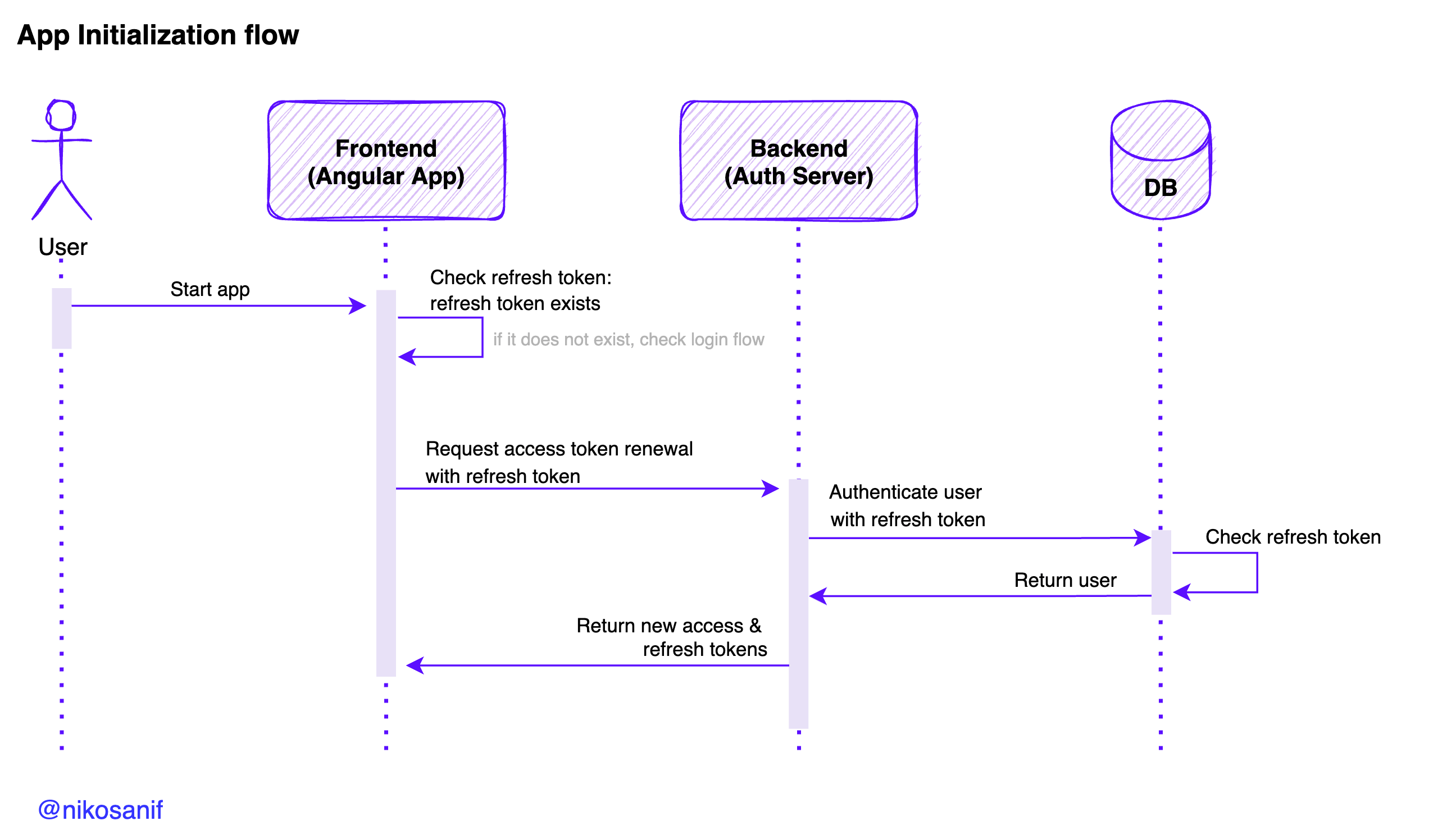
Authentication Flows


Other Features
- Zoneless Angular application
- Standalone Angular components
- Angular Material UI components
- Lazy loading of Angular components
- API requests with
@ngrx/effects - Responsive design
- Custom In-memory Web API using interceptors
Tech Stack
- Angular
- NgRX - @ngrx/{store,effects,component}
- Angular Material UI
- Tailwind CSS
- Other dev tools
- ESLint
- Prettier
- Husky
- release-it
High-level Design
Below is the high-level structure of the application.
./src
├── app
│ ├── app.component.scss
│ ├── app.component.ts
│ ├── app.config.ts
│ ├── app.routes.ts
│ │
│ ├── auth # includes authentication logic
│ │ ├── auth.routes.ts
│ │ ├── auth.service.ts
│ │ ├── guards
│ │ ├── index.ts
│ │ ├── interceptors
│ │ ├── login
│ │ └── store
│ │
│ ├── core # includes core utilities
│ │ ├── fake-api
│ │ └── services
│ │
│ ├── features # all features of application
│ │ ├── about
│ │ ├── home
│ │ └── secured-feat
│ │
│ └── shared
│ ├── ui # UI components
│ │ ├── avatar
│ │ ├── footer
│ │ ├── header
│ │ └── icon
│ │
│ └── util # utility functions
│
├── environments # environment configurations
│
├── index.html
├── main.ts
├── styles.scss
│
└── theme # global theme styles
├── _components.scss
├── _material.scss
└── index.scss
Contributing
Who is for this? I would love for you to contribute to Angular Authentication! Before you start, please read the Contributor Guide.
If you have found any bug in the source code or want to request a new feature, you can help by submitting an issue at GitHub. Even better, you can fork this repository and submit a PR with the fix or the new feature description.
Support
Author: Nikos Anifantis ✍️
- Fullstack Software Engineer - I’m currently working on Angular & Node.js application development.
- I write stuff at dev.to/nikosanif and nikosanif.medium.com
- How to reach me:
or
License
Feel free to use this repository, but please star and put a reference to this repository. :pray: :heart:
Angular Resources
are all listed below.
Made with ❤️
to provide different kinds of informations and resources.




